HTMLとCSSを知っている人
見出しタグはSEOにも影響しますので、見出しタグの役割・意味・例・使い分け・注意点をしっかりと知っておくとお得です。
見出しタグとはユーザーと検索エンジンの双方にページ内のコンテンツ構成を正しく伝えるために使用する技術のことです。
通常、見出しタグで囲まれたテキストは、普通のテキストと比べて大きく表示されます。
そのため、その見出しタグの下に続く文章が、どのような内容のものなのかを理解しやすくなります。
そこでこの記事では見出しタグとは何か、どのように使い分ければいいのかをお話していきたいと思います。
気になる方は是非最後まで読んで頂ければと思います。
目次
見出しタグとは?
HTMLとCSSを知っている人
見出しタグとはその名の通り見出しの役割を担っているタグのことです。
見出しタグは「h1」から「h6」まで階層があり、小さい数字のタグほど大きな見出しを意味しています。
- <h1>~</h1>:1番目に大きな見出し
- <h2>~</h2>:2番目に大きな見出し
- <h3>~</h3>:3番目に大きな見出し
- <h4>~</h4>:4番目に大きな見出し
- <h5>~</h5>:5番目に大きな見出し
- <h6>~</h6>:6番目に大きな見出し
見出しタグのhとは「heading」の略で、見出しを意味するタグです。
文章の章題や節題を記述し、その見出しの大きさに合わせて<h1>タグから<h6>タグまで設定できます。
<h1>タグが一番大きな見出し(大見出し)になり、以下数字が小さくなるにしたがって、下位の見出し(小見出し)という意味です。
同じ数値のものが複数ある場合、は同じランクとして扱われます。
見出しの数字が小さくなるにしたがって文字が細く小さくなりますが、ブラウザによりその割合は異なります。
この大きさを指定するためにはスタイルシートを使用することが必要です。
1つのセクションの中で最初の見出しの後、低いランクの見出しが続く場合には、そのセクションの一部であるサブセクションを開始されたものとみなされます。
HTML&CSS事典を欲しい方必見(kindle unlimitedだと無料で読めます)
HTMLとCSSを知っている人
本書はHTMLの要素(タグ)とCSSのプロパティを解説したリファレンスです。
開きやすく手元に置きやすいB6判で、タグやプロパティの内容をサッと調べることができます。
タグやプロパティの解説だけでなく、基礎知識編ではHTMLやCSSの仕様、記述方法に加え、文字参照、URLといったWeb制作者として不可欠な知識も解説しています。
また、読者特典として、本書で使用しているサンプルコードをダウンロードできます。
HTML&CSSを学びたい方必見
HTMLとCSSを知っている人
本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。
現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。
実際のWeb 制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。
見出しタグの例
HTMLとCSSを知っている人
それでは見出しタグがどのように表示されるのかみていきましょう。
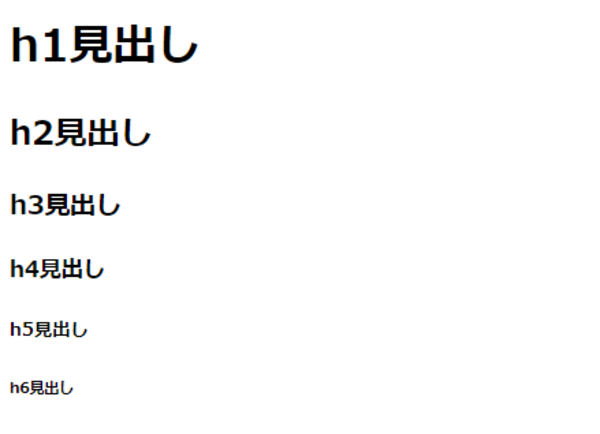
h1からh6の見出しタグのHTMLコードは以下の通りです。
<h1>h1見出し</h1> <h2>h2見出し</h2> <h3>h3見出し</h3> <h4>h4見出し</h4> <h5>h5見出し</h5> <h6>h6見出し</h6>
ブラウザでどのように表示されるのかみてみましょう。

ブラウザで見出しを表示させてみましたが、h1が一番大きくて、h6が一番小さく見えます。
【SEOに重要】見出しタグの使い分け・注意点
HTMLとCSSを知っている人
しっかりと見出しタグを使い分けることでユーザーが理解しやすくなりますし、検索エンジンにも評価されやすくなります。
h1タグの使用回数は1回のみ
h1タグは最も大きな見出しに使用するタグとなっています。
そのため、h1タグは1ページにつき一度だけ使用するようにしましょう。
h1タグはWebサイトタイトルや記事タイトルに利用することが一般的となっています。
h2タグ~h6タグは何回利用しても大丈夫
h2タグ~h6タグは何度使用しても大丈夫です。
しかし、h1タグからh6タグは順番通りに使用するようにしましょう。
見出しタグの順番を守ること
見出しタグは<h1>から始まり<h6>までありますが、<h1>の次に来るのは<h2>、<h2>の後に来るのは<h3>というように順番を守らないといけません。
繰り返しになりますが、見出しタグはコンテンツの階層構造を正しく示すために使うものです。
見出しタグの順番が守られていないということは、その階層構造を正しく示せていないということになります。
それでは、結果的にSEOにマイナスの影響を与えてしまいます。
SEOを学びたい方必見
HTMLとCSSを知っている人
「沈黙のWebライティング —Webマーケッター ボーンの激闘—」はWebで「成果を上げる」ための文章の書き方を実用入門書。
謎のWebマーケッター「ボーン・片桐」が活躍するストーリーを通じて、SEOに強いライティングのノウハウを学ぶことができます。
SEOに強い見出しの作り方のポイント
HTMLとCSSを知っている人
SEOに強い見出しの作り方のポイントをみていきましょう。
コンテンツの内容を一言でまとめること
見出しは、コンテンツの内容を一言で簡潔にまとめる必要があります。
メリットは「ユーザーが流し読みでもコンテンツを理解できる」、「ユーザーが必要な情報がのっているかどうかをすぐ判断できる」というものです。
見出しは本文よりも大きく表示され、流し読みするユーザーの目にも入ります。
したがって、見出しがきちんとコンテンツの内容を一言で表していると、ユーザーがコンテンツを理解するのに役立ちます。
また、目次が出るような設定をしている場合、見出しは目次にも表示されます。
多くのユーザーはそのページに知りたい情報がのっているかどうかを目次の見出しを見て判断するのです。
目次を見た際に、コンテンツの内容を一言でまとめられた見出しが表示されていると、ユーザーは知りたい情報がのっているかどうかをすぐに判断することができます。
一目で見て理解できる言葉を使うこと
見出しは、一目で見て理解できる言葉を使う必要があります。
その理由は、ユーザーの時間を奪わないようにするためです。
ユーザーは、情報を早く知りたいという気持ちを持っています。
そのユーザーが一目で見出しを見て、コンテンツの内容を理解できなければ、知りたい情報がのっているかどうかの判断がすぐにできず、読むのをやめてしまいます。
その結果、サイトの離脱率は上がり、SEOに弱くなってしまうのです。
ユーザーの早く知りたいという気持ちにこたえ、見出しは一目でわかる言葉を使うようにしましょう。そうすれば、ユーザーの離脱率が低く、SEOに強いサイトが出来上がります。
適切にキーワードを入れること
キーワードを見出しに不自然に詰め込むのはやめましょう。
キーワードを不自然なほど詰め込むと、ユーザーが読みにくくなり、結果的にSEOに弱くなるからです。
キーワードが入っているかどうかよりも、ユーザーにとって良い見出しかどうかを優先して考えるようにしましょう
【実践編】レンタルサーバーにファイルをアップロードしてみましょう!
HTMLやCSSで使ったファイルをレンタルサーバーにアップロードすることでインターネット上にWebサイトが公開されます。
今までローカル環境でしか見れなかったWebサイトがインターネット上に公開されるとわくわくしますよね!
余裕がある方はレンタルサーバーにファイルをアップロードしてみましょう。
無料お試し期間もあるので是非レンタルサーバーを利用して学習してみてはいかがでしょうか!?
HTMLとCSSを知っている人
月額100円程度で利用できるおすすめのレンタルサーバーとして以下のものがあげられます。
- ロリポップ!
⇒ 10日間無料体験に申し込む!
・速さ・安定性を備えた定番ベーシックプランがおすすめ!
・初期費用無料、月額550円〜、ドメイン2個永久無料などお得なキャンペーン実施中!
・10日間無料体験期間実施中
- エックスサーバー
⇒ 10日間無料体験に申し込む!
・【2024/4/3まで】最大50%オフ!月額495円~利用できるキャンペーン実施中
・全プランで独自ドメインが永久無料でご利用可能!
・10日間無料体験期間実施中
- ConoHa WING
⇒ WINGパックでお得に申し込む!
・【2024/3/13まで】WINGパックの12カ月以上新規お申し込みで通常料金から最大53%OFF
・WINGパックなら独自ドメインが最大2つまで永久無料!
格安プログラミングスクールを利用してHTML/CSSを勉強しましょう!
HTMLとCSSの勉強途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
HTMLとCSSをプログラミングスクールで教わりたいという方も中にはいます。
そんな方は低価格のサブスク型プログラミングスクールがオススメです。
HTMLとCSSを知っている人
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- ZeroPlus Gate(受講料98,000円がなんと0円!)(解説記事はこちら)
⇒ 受講料0円でプログラミングを学ぶ!
・受講料0円
・現役エンジニアに質問し放題
・30日で副業レベルのWebスキルを学べる - 本気のパソコン塾
(無料体験特典3つあり)(解説記事はこちら)
⇒ 7日間無料体験または無料相談会に申し込む!
・実際に役立つウェブデザイン、ウェブプログラミングを身につけることができる
・【期間限定】無料相談会参加特典3つあり!
・7日間無料体験・無料相談会実施中!
まとめ
HTMLとCSSを知っている人
最後まで読んで頂きまして、ありがとうございました。
見出しタグはSEOにも影響を及ぼすので、しっかりと理解しておくことをオススメします。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識