Ruby on Railsを知っている人
今回は、Ruby on Railsでgem「kaminari」を使ったページネーション機能を実装していきましょう。
ここでは以下の前提条件を満たしているということでお話を進めていきます。
- 「sample」というアプリケーション作成を終えている
- 「name(string型)」、「content(text型)」というカラムを持ったPostモデル作成を終えている
気になる方は是非最後まで読んでいただければと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
ページネーションの実装
Ruby on Railsを知っている人
それでは「kaminari」というgemを使用してページネーションを実装していきます。
「kaminari」を使用するこでとても簡単にページネーションを実装することができます。
1.gem「kaminari」をインストールする
まず始めにgem「kaminari」をインストールしましょう。
以下のようにGemfileに「gem ‘kaminari’」と追記しましょう。
![]()
次に「bundle install」でインストールしましょう。
![]()
これで「kaminari」をインストールすることができました。
サーバーを起動している場合はサーバーを再起動させて下さい。
2.ページネーションを表示させる
ページネーションをトップページに反映させたいので、postsコントローラーのindexアクション内を変えていきます。
![]()
今回、indexアクション内を「Post.page(params[:page]).per(5)」としました。
このように記述することで1ページ当たり5件表示することができます。
「.per(数字)」のカッコ内の数字を変えることで1ページ当たりの表示件数を変えることができます。
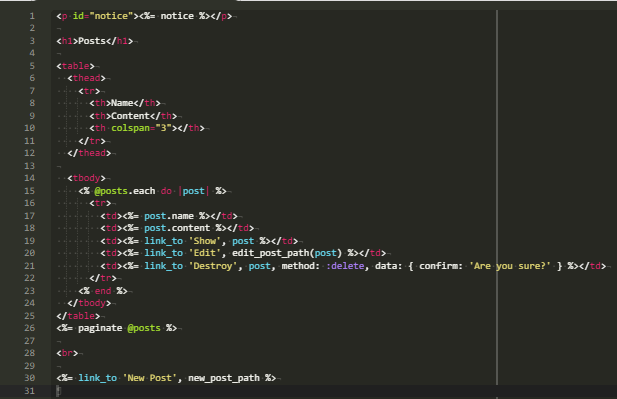
最後に「index.html.erb」を編集します。

上記を見て分かるかと思いますが、「<%= paginate @posts %>」を追記しただけです。
これでページネーションを実装することができました。
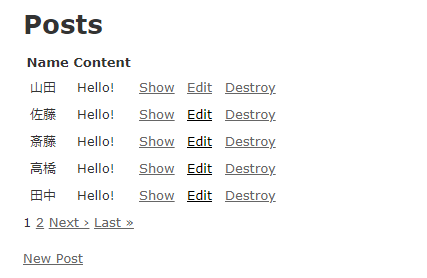
実際にどのように表示されるのか見てみましょう。

しっかりと表示されているので大丈夫そうです。
gem「kaminari」を使うことでこんなに簡単に実装することができました。
ページネーションを利用したい場合は「kaminari」を使いましょう。
Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学習している皆様にオススメの教材をご紹介させていただきます。
現場で使える Ruby on Rails 5速習実践ガイド
「現場で使える Ruby on Rails 5速習実践ガイド」は現場で実際にどのように使われているのかという視点も交えて解説されています。
そのため、初心者の方が次のステップに進むために最適な本となっていますので、オススメです。
これらの本で是非学習を進めてみてはいかがでしょうか?
Ruby on Railsを知っている人
プログラミングスクール
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 