Ruby on Railsを知っている人
このページではRailsのcheck_box_tagの使い方を詳しく解説していきます。
最後まで読んでいただくことでcheck_box_tagの使い方を学ぶことができます。
是非、読んでいただけたらと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
check_box_tagの使い方
ここではcheck_box_tagの使い方を解説していきます。
このページでは「WebApp」というWebアプリケーションの作成、コントローラーの作成、ビューの作成を終えているという前提でお話を進めていきます。
それでは「check_box_tag」というメソッドを使用してみましょう。
sampleビューのindex.html.erbを開いて以下のようにコードを記述します。

上記の4行目ではcheck_box_tag(“check”)というようにIDを指定してチェックボックスの表示を行っています。
ここではcheckというIDを指定しましたが、ID名はcheckでなくても構いません。
5行目ではlabel_tag(“check”, “チェックしますか?”)と記述されていますが、これはlabelタグの表示を行っています。
chek_box_tagに付属するlabelタグなので引数にcheck_box_tagのIDである「check」を設定しています。
次にsampleコントローラーを記述しましょう。
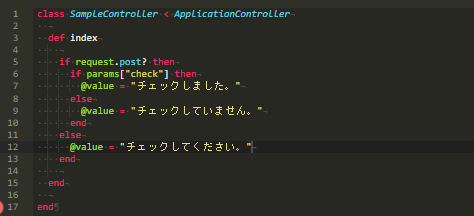
sample_controller.rbを以下のように記述してください。

このプログラムではcheckというIDでチェックボックスを作っています。
送信された値はprams[“check”]で取得することができます。
checkboxはONであれば、「1」が送られ、OFFであれば、値が送られることがありません。
そのため、checkboxのONかOFFかどうかはparams[“check”]の値があれば、ON、値がなければ、OFFと判断することができます。
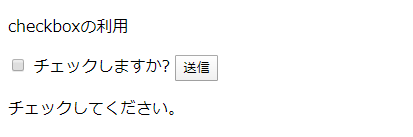
それではサーバーを起動して動きを見てみましょう。

サーバーを起動してWebページにアクセスすると上記のように表示されます。
チェックボックスをONまたはOFFにして送信すると、チェックの状態が表示される仕組みになっています。
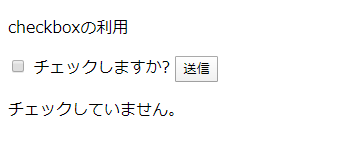
チェックボックスにチェックをいれて送信すると以下のように表示されます。

チェックボックスにチェックをいれないで送信すると以下のように表示されます。

Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学習している皆様にオススメの教材をご紹介させていただきます。
現場で使える Ruby on Rails 5速習実践ガイド
「現場で使える Ruby on Rails 5速習実践ガイド」は現場で実際にどのように使われているのかという視点も交えて解説されています。
そのため、初心者の方が次のステップに進むために最適な本となっていますので、オススメです。
これらの本で是非学習を進めてみてはいかがでしょうか?
Ruby on Railsを知っている人
プログラミングスクール
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
