Ruby on Railsを知っている人
このページではRuby on Railsのradio_button_tagの使い方を詳しく解説していきます。
最後まで読んでいただくことでradio_button_tagの使い方を学ぶことができます。
是非、読んでいただけたらと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
radio_button_tagの使い方
ここではradio_button_tagの使い方を解説していきます。
このページでは「WebApp」というWebアプリケーションの作成、コントローラーの作成、ビューの作成を終えているという前提でお話を進めていきます。
それでは「radio_button_tag」というメソッドを使用してみましょう。
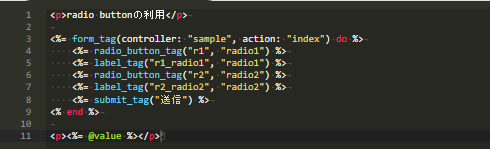
sampleビューのindex.html.erbを開いて以下のようにコードを記述します。

上記のコードを見るとradio_button_tagにlabel_tagをつけています。
radio_button_tagでは「rl」というname値、「radio1」というvalue値が設定されています。
そのため、label_tagのIDは「r1_radio1」となります。
次にsampleコントローラーを記述しましょう。
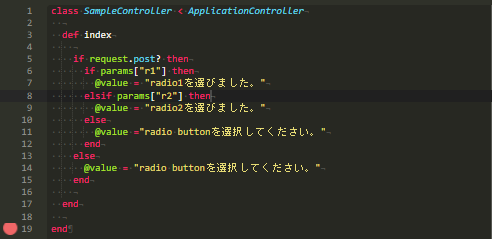
sample_controller.rbを以下のように記述してください。

radio_button_tagは選択したラジオボタンの値が送信されます。
そのため、paramsでradio_button_tagの値を取得すればいいのです。
radio1の場合は「r1」、radio2の場合は「r2」で値を取得することができます。
radio_button_tagを使用する場合、注意点があります。
radio_button_tagは選択したラジオボタンの値が送信されるので、radio_button_tagが選択されていない場合、値はnilとなります。
そのため、sampleコントローラーではradio1、radio2が選択されなかった場合の条件分岐が記述されています。
サーバーを起動してWebページにアクセスすると以下のように表示されます。

radio1のラジオボタンを選択して送信すると以下のように表示されます。

radio2のラジオボタンを選択して送信すると以下のように表示されます。

ラジオボタンを選択しないで送信すると以下のように表示されます。

Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
