HTMLとCSSを知っている人
HTML/CSSファイルを作成したいけど方法が分からないという方はいませんか?
そこでこの記事ではHTML/CSSファイルの作り方をみていきます。
気になる方は是非最後まで読んでいただければ幸いです。
目次
Webページを作成するために必要なツール
HTMLとCSSを知っている人
Webページの開発を進めるために必要なツールは、主にテキストエディタとブラウザの2つだけです。
Webページを作成するために必要なツールは以下の通りです。
- テキストエディタ
- ブラウザ
HTMLとCSSを知っている人
テキストエディタ
テキストエディタは1970年代から存在しており、テキストファイルの作成やテキストデータの編集を行うためのアプリケーションです。
テキストファイルやテキストデータとは文字情報のみのファイルやデータのことをいいます。
HTMLやCSSに限らず、プログラミングをする上では必須のツールです。
エディタにはサクラエディタ、秀丸エディタ、Visual Studio Code、Atom、TeraPad、Sublime Textなど様々な種類があります。
世の中には、機能性や視覚効果、拡張性に優れたエディタが多数存在します。
色々とエディタを利用してみて自分に合うエディタを見つけていただければ幸いです。
ブラウザ
ブラウザとはWebページを表示するためのツールであり、今もこの記事をブラウザを用いて閲覧しています。
ブラウザにもいくつか種類があり、カスタマイズや同期などそれぞれ便利な面や機能、特徴が違います。
具体的にはGoogle Chrome、Firefox、Microsoft Edge、Safari、Operaなどがあります。
標準搭載されているものだけでなく、自分が使いやすいと思うブラウザを無料でダウンロードして使うのがおすすめです。
HTMLとCSSでWebページを作成するのに必要な開発環境(エディタ・ブラウザ・サーバー)を整えたい方は「【準備編】HTMLとCSSでWebページを作成するのに必要な開発環境(エディタ・ブラウザ・サーバー)を整えよう」の記事をご覧ください。
HTML&CSS事典を欲しい方必見(kindle unlimitedだと無料で読めます)
HTMLとCSSを知っている人
本書はHTMLの要素(タグ)とCSSのプロパティを解説したリファレンスです。
開きやすく手元に置きやすいB6判で、タグやプロパティの内容をサッと調べることができます。
タグやプロパティの解説だけでなく、基礎知識編ではHTMLやCSSの仕様、記述方法に加え、文字参照、URLといったWeb制作者として不可欠な知識も解説しています。
また、読者特典として、本書で使用しているサンプルコードをダウンロードできます。
HTML&CSSを学びたい方必見
HTMLとCSSを知っている人
本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。
現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。
実際のWeb 制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。
HTMLファイルの作り方

HTMLとCSSを知っている人
HTMLファイルの作成手順は以下の通りです。
- メモ帳を開く
- ファイルのエンコードの種類を「UTF-8」にする
- 「ファイル名.html」で保存する
ここではメモ帳でHTMLファイルを作成していきますが、他のテキストエディタでもHTMLファイルを作成できます。
HTMLは文書を構造化するための言語で マークアップ言語といいます。
HTMLではタグというものを使って内容を定義することができます。
タグにはhead要素、body要素、title要素、h1要素など様々なものがあり、これらを組み合わせることでWebページを作成することができます。
HTMLファイルはメモ帳やテキストエディタで作成することができます。
ここではメモ帳でHTMLファイルを作成していきます。
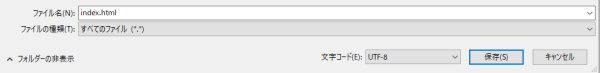
メモ帳を開き、「名前を付けて保存」をクリックすると以下のような画面が表示されます。
ファイル名は「index.html」とします。
文字コードは「UTF-8」として保存をクリックすると完了です。

HTMLファイルの拡張子は「ファイル名.html」または「ファイル名.htm」とします。
HTMLとCSSを知っている人
CSSファイルの作り方

HTMLとCSSを知っている人
CSSファイルの作成手順は以下の通りです。
- メモ帳を開く
- ファイルのエンコードの種類を「UTF-8」にする
- 「ファイル名.css」で保存する
ここではメモ帳でCSSファイルを作成していきますが、他のテキストエディタでもCSSファイルを作成できます。
次にデザインを設定することができるスタイルシートファイルを作成していきます。
CSSは作成されたHTMLの見た目や装飾を整えるもので スタイルシート言語ともいいます。
色を付けたり 横幅を指定したり、装飾を行うのがCSSです。
CSSもメモ帳で作ることができます。
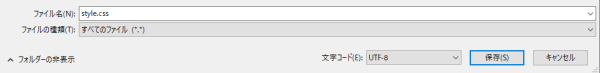
スタイルシートファイルを「style.css」という名前で保存します。
文字コードを「UTF-8」として保存をクリックすると完了です。

CSSファイルの拡張子は「ファイル名.css」とします。
HTMLとCSSを知っている人
エンコードについて
文字コードには様々なものがありますが、その中でもスタンダードなのがUnicodeの「UTF-8」です。
日頃、文字コードを意識している方は少ないかと思いますが、コンピューター上で文字を扱うための重要な要素ですので、基本的なことはぜひ知っておきたいものです。
「UTF-8」とは、世界的にも最もポピュラーな文字コードで、Unicode用の符号化方式の1つです。ASCIIで定義している文字を、Unicodeでそのまま使用することを目的として制定しています。
文字コードは「UTF-8」以外にも数多くの種類があります。
UTF-8以外の代表的な文字コードは以下の通りです。
HTMLとCSSを知っている人
UTF-8以外の代表的な文字コードは以下の通りです。
- JIS
- Shift_JIS
- EUC
- Unicode
しかし、HTMLファイルとCSSファイルは「UTF-8」というエンコードで保存するのが標準となっています。
UTF-8はASCIIコードとの互換性が良いため、パソコンで扱いやすく、多くのソフトウェアで「UTF-8」が使用されています。
そのため、Webページを作成する時は、エンコードを「UTF-8」にすることをオススメします。
【実践編】レンタルサーバーにファイルをアップロードしてみましょう!
HTMLやCSSで使ったファイルをレンタルサーバーにアップロードすることでインターネット上にWebサイトが公開されます。
今までローカル環境でしか見れなかったWebサイトがインターネット上に公開されるとわくわくしますよね!
余裕がある方はレンタルサーバーにファイルをアップロードしてみましょう。
無料お試し期間もあるので是非レンタルサーバーを利用して学習してみてはいかがでしょうか!?
HTMLとCSSを知っている人
月額100円程度で利用できるおすすめのレンタルサーバーとして以下のものがあげられます。
- ロリポップ!
⇒ 10日間無料体験に申し込む!
・速さ・安定性を備えた定番ベーシックプランがおすすめ!
・初期費用無料、月額550円〜、ドメイン2個永久無料などお得なキャンペーン実施中!
・10日間無料体験期間実施中
- エックスサーバー
⇒ 10日間無料体験に申し込む!
・【2024/4/3まで】最大50%オフ!月額495円~利用できるキャンペーン実施中
・全プランで独自ドメインが永久無料でご利用可能!
・10日間無料体験期間実施中
- ConoHa WING
⇒ WINGパックでお得に申し込む!
・【2024/3/13まで】WINGパックの12カ月以上新規お申し込みで通常料金から最大53%OFF
・WINGパックなら独自ドメインが最大2つまで永久無料!
格安プログラミングスクールを利用してHTML/CSSを勉強しましょう!
HTMLとCSSの勉強途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
HTMLとCSSをプログラミングスクールで教わりたいという方も中にはいます。
そんな方は低価格のサブスク型プログラミングスクールがオススメです。
HTMLとCSSを知っている人
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- ZeroPlus Gate(受講料98,000円がなんと0円!)(解説記事はこちら)
⇒ 受講料0円でプログラミングを学ぶ!
・受講料0円
・現役エンジニアに質問し放題
・30日で副業レベルのWebスキルを学べる - 本気のパソコン塾
(無料体験特典3つあり)(解説記事はこちら)
⇒ 7日間無料体験または無料相談会に申し込む!
・実際に役立つウェブデザイン、ウェブプログラミングを身につけることができる
・【期間限定】無料相談会参加特典3つあり!
・7日間無料体験・無料相談会実施中!
まとめ
HTMLとCSSを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
