今、「NoCode(ノーコード)」が話題になっているので、Webアプリとモバイルアプリを開発することができる「Adalo」というツールを実際に使ってみました。
「Adalo」はすでにパーツが揃っており、ドラック&ドロップするだけでSNS、マッチングアプリなどのサービスを簡単に作ることができました。
初心者の方でも直感的な操作でアプリを作ることができるので、便利だなという印象を受けました。
また、外部サービスと連携しているので、決済機能も搭載することができます。
他にも「Bubble」、「Shopify」、「BASE」、「Glide」、「Webflow」など様々なツールがあり、それぞれ特徴があることが分かりました。
そこで備忘録も兼ねて主要なツールをまとめてみました。
\実務レベルのノーコード開発スキルが学べるプログラミングスクール/
ノーコードツールの代表ツールである「Bubble」を使って、学習
目次
1.NoCode(ノーコード)とは?

最近、「NoCode」という言葉をよく耳にするようになりましたが、そもそも「NoCode」とはどのようなものなのでしょうか?
ソースコードを記述することなくアプリを作成できるサービスのこと
つまり、プログラミングをしなくてもWebサイト、Webアプリを作ることができるということです。
一行もソースコードを書かなくてもいいとは便利ですね。
技術がここまで発展したのかとつくづく感じる出来事の一つでした。
現在、海外でも「NoCode」が少しずつ普及してきており、専門エンジニアも誕生してきているそうです。
「Adalo」というツールを実際に使ってみましたが、簡単なWebサイト、Webアプリであれば短期間で作ることができ、とても便利だなと感じました。
変化の速い現代にとって、開発期間を短くし、速くアプリをリリースできるというのは最大のメリットですね。
調べていくと他にも様々なNoCodeツールが存在しており、それぞれ特徴があることが分かりました。
そのため、目的に合わせてNoCodeツールを選ぶ必要があります。
\実務レベルのノーコード開発スキルが学べるプログラミングスクール/
ノーコードツールの代表ツールである「Bubble」を使って、学習
2.NoCode(ノーコード)ツールの種類と特徴

上記でNoCodeツールによって特徴があるということが分かりました。
次に主要なNoCodeツール、特徴を見ていきましょう。
ここではアプリケーション構築・ECサイト構築・Webサイト構築ができるNoCodeツールを紹介します。
2-1.アプリケーション構築
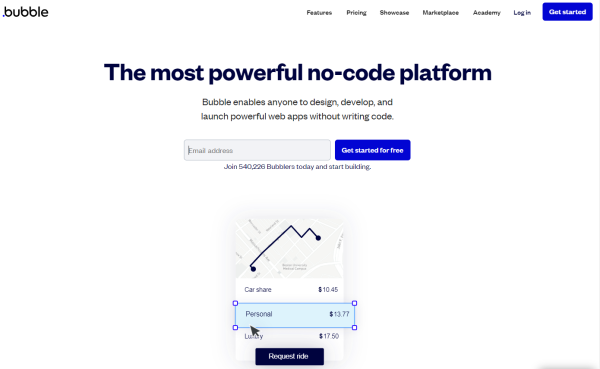
Bubble

![]()
- 自由度が高い
- インフラ基盤がしっかりとしている
- google analyticsなどのツールを導入できる
- 共同で編集することができる
BubbleはWebアプリケーションを開発することができるプラットフォームとなっています。
今、とても話題になっているNoCodeツールの一つです。
フロントエンド開発に必要なパーツはドラック&ドロップで配置できるようになっており、柔軟に設定することができます。
また、データベース設定やバックエンド処理もノーコードで行うことができます。
学習コストは高いですが、Webサイト・Webアプリを細かく作り込めるのでオススメのツールの一つと言えます。
\実務レベルのノーコード開発スキルが学べるプログラミングスクール/
ノーコードツールの代表ツールである「Bubble」を使って、学習
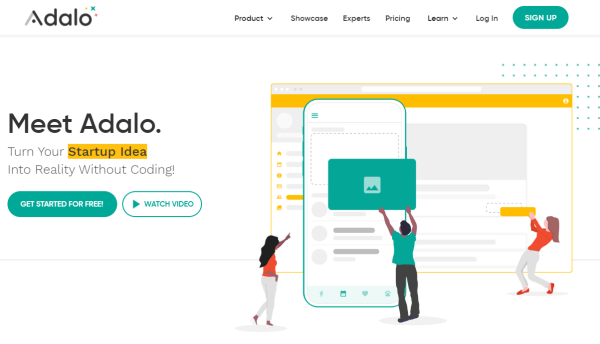
Adalo

- 25以上のコンポーネントから選択が可能
- アクション設定が可能
- データベース作成が可能
- 外部サービスと連携させることが可能
AdaloはWebアプリ・ネイティブアプリを開発することができるツールとなっています。
直感的な操作でシステムを開発できるので、初心者の方にもオススメできるなと感じています。
Adaloで作ったネイティブアプリはApp Store、Google Playに登録し、ユーザーに使ってもらうことも可能となっています。
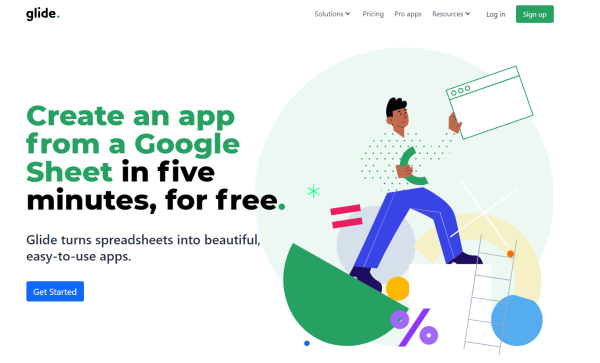
Glide

- Googleスプレッドシートをデータベースとして使用できる
- GUIで様々な機能を追加させることができる
- 共同で編集することができる
- 外部サービスと連携させることが可能
GlideはGoogleスプレッドシートから簡単にPWAサイトを作成してくれるツールとなっています。
※PWAとはProgressive Web Apps」の略で、モバイル向けWebサイトのことです。
スプレッドシートで顧客・参加者などを管理している方は、Glideを使用すると簡単にアプリ化することが可能です。
そのため、すでにスプレッドシートを使用して、アプリ化を考えている方はGlideを試してみる価値ありです。
2-2.ECサイト構築
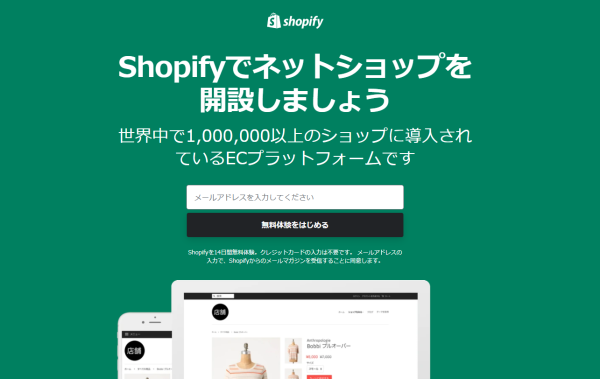
Shopify

- 在庫管理ができる
- Shopify APPストアが利用できる
- 越境ECへ対応している
- 100種類以上のテンプレートが用意されている
- ストア分析ができる
「Shopify」はECサイト開発・運営を助けるプラットフォームとして、175か国100万ショップ以上に導入されています。
Shopifyでアカウントを作成すれば、管理画面で設定を行うだけでECサイトを作成できます。
デザインの変更も容易で、公式ストアに公開されたテーマを使えば、エンジニアやデザイナーを雇わなくても、高品質なデザインがサイト全体に適用できます。
また、アプリを導入すれば、不足している機能も追加できるので、誰でも高機能なECサイトを気軽に持つことができるようになりました。
ECサイトを運営したいという方は是非、「Shopify」を![]() 試してみてはいかがでしょうか?
試してみてはいかがでしょうか?
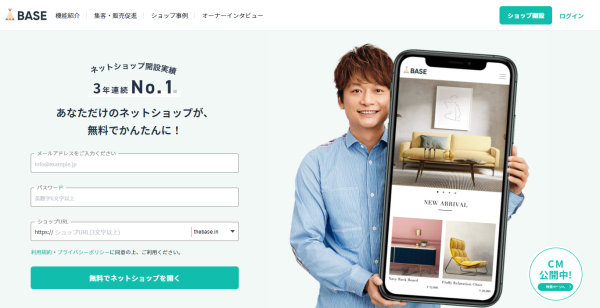
BASE

- 初心者の方でもECサイトを構築できる
- 無料でECサイトを構築できる
- デザインテンプレートを購入することができる
- Appsで機能を追加できる
「BASE」は無料(初期費用・月額費用)でECサイトを構築できるサービスとなっています。
※商品・サービスを販売した時に手数料がかかります。
今まではECサイトを構築しようとすると、数百万単位で費用がかかりました。
しかし、BASEを使用することで初心者の方でも無料でECサイトを構築できるようになりました。
コストを抑えたい方や、試験的にネットショップを開業してみたい方は「BASE」に無料会員登録をして試してみてはいかがでしょうか?
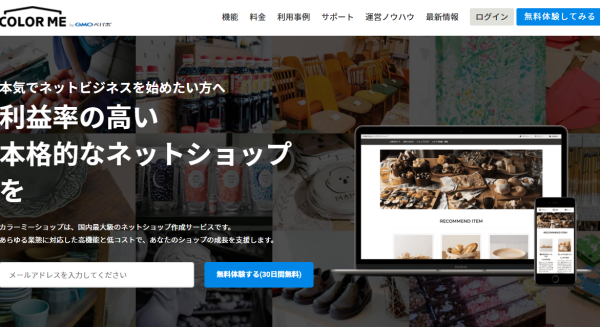
カラーミー

- どれだけ売れても低コスト
- 売れるための機能が充実
- 万全のサポート体制
- テンプレートが豊富
- 決済機能が様々
「カラーミーショップ」はGMOペポバが運営するECサイトを構築できるサービスとなっています。
COLOR MEは、月額費用は低価格、販売手数料0円、決済手数料も割安なので、ショップの売上規模が大きくなっても、コストを安く抑えることができます。
個人事業主から有名ブランドまで40,000店舗がCOLOR MEを導入しており、人気のECサービスの一つとなっています。
現在、「カラーミーショップ」は30日間無料体験を行っているので、ECサイトに興味がある方は一度試してみてはいかがでしょうか?
STORES
![]()

- 簡単にECサイトを構築できる
- ECサイトに必要な機能が揃っている
- 決済方法が豊富
- サポートマニュアルが豊富
「STORES」は、無料(初期費用・月額費用)でECサイトを構築できるサービスとなっています。
※商品・サービスを販売した時に手数料がかかります。
BASEと同じく無料でECサイトを構築できるプラットフォームとなっています。
※有料機能を追加すると様々な機能を導入することができます。
無料でECサイトをスタートできるので、リスクを抑えてECサイト運営を行うことができます。
コストを抑えたい方や、試験的にネットショップを開業してみたい方は「STORES」に無料会員登録をして試してみてはいかがでしょうか?
Square

- オンライン販売を簡単かつ手軽に始められます
- 無料で始めることができる
- 専門的な知識は必要ないので作成から解説まで簡単にできる
- オンライン販売だけでなく、実店舗販売にも対応している
Squareはアカウント一つあれば、オンラインもお店での決済すべてをカーバーすることができます。
これは他のECサイト構築プラットフォームとは異なります。
また、すべての機能を業種や事業規模に関わらず、初期費用・維持費が無料となっています。
「現在、実店舗を持っていて、オンラインショップも展開したい」、「現在、オンラインショップのみだが、将来的に実店舗もやりたい」等と思っている方に「Square」はオススメです。![]()
無料で利用できるので気になる方は会員登録して利用してみてはいかがでしょうか?
2-3.Webサイト構築
ペライチ

- 3ステップでホームページを公開できる
- ペライチ専属のサポーターがいる
- ホームページはスマホ対応
- SSL標準対応
「ペライチ」は初心者の方でも簡単にホームページを作成できるツールとなっています。
そのため、ホームページ制作にコストをかけたくないという方にとって最適なツールとなっています。
現在、ペライチの利用者は20万人を超えており、とても人気があります。
ペライチは「テンプレートを選ぶ」、「内容を作る」、「公開ボタンを押す」という3ステップで作成することができます。
現在、「ペライチ」は30日間無料で使い放題なので、ホームページを作ることに興味のある方は無料登録をしてみて挑戦してみてはいかがでしょうか?
Webflow

- HTML要素をドラッグで追加することができる
- CMSやアニメーションなどの機能を追加することができる
- レスポンシブなデザインを作成することができる
- テンプレートが豊富である
- ソースコードを出力できる
Webflowは他のツールに比べて、おしゃれなデザインを作成するのに適したツールとなっています。
HTMLやCSSの知識がある程度習得している方にとって、とても使いやすいツールとなっています。
無料で利用することもできるので、是非試してみてはいかがでしょうか?
3.まとめ
上記で紹介したNoCodeツールは初心者の方でも使いやすいものばかりです。
しかし、NoCodeツールを使う時に、プログラミングに関する知識を習得していると更に使いやすいなという印象を受けました。
そのため、プログラミングに関する知識がない方でも、少しずつプログラミングに関する知識を習得しながら使うことをオススメします。
今回、アプリケーション構築・ECサイト構築・Webサイト構築ができるNoCodeツールの特徴を書いてきましたが、他にもNoCodeツールがあるので、色々と試していきたいと思っています。
皆様もこの機会に是非、NoCodeツールを利用してみてはいかがでしょうか?
\実務レベルのノーコード開発スキルが学べるプログラミングスクール/
ノーコードツールの代表ツールである「Bubble」を使って、学習
 押さえておきたいWeb知識
押さえておきたいWeb知識 