Ruby on Railsを知っている人
Webアプリケーション作成時、カレンダー機能を付け加えたいと思ったことはないでしょうか?
カレンダー機能を一から付け加えようとすると結構大変な作業となります。
そこで「Simple Calendar」というGemを利用することで簡単にカレンダー機能を付け加えることができます。
「Simple Calendar」は月間カレンダー、週間カレンダーなど日付指定をしてカレンダーを作成することができるとても便利なGemとなっています。
それでは「Simple Calendar」を使用してみましょう。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
Simple Calendarをインストールする
ここでは「Simple Calendar」というWebアプリケーション作成を終えているという前提でお話を進めていきます。
まず始めにGemfileに「gem ‘simple_calendar’, ‘~> 2.0’」を追加し、「Simple Calendar」のディレクトリで「bundle install」または「bundle update」を実行しましょう。
![]()
Simple CalendarのViewを生成する
Gemをインストールしただけではカレンダーを表示させることができないので、「Simple Calendar」のviewを生成させましょう。
「Simple Calendar」のview生成はコマンドプロンプトで以下のように行います。
![]()
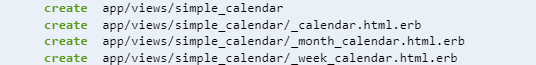
上記のように実行することで以下のフォルダ、ファイルが生成されます。

今回は月間カレンダーを作成したいので、「_month_calendar.html.erb」のファイルを使用していきます。
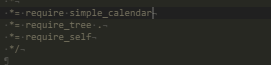
最後に「Simple Calendar」のCSSを適用させたいので、「application.css」のファイルに「*= require simple_calendar」を付け加えます。

カレンダーに予定を追加できるようにする
このままではただのカレンダーになってしまうので、カレンダーに予定を追加できるようにします。
ここではscaffoldを使用してMeetingというモデルを作成します。
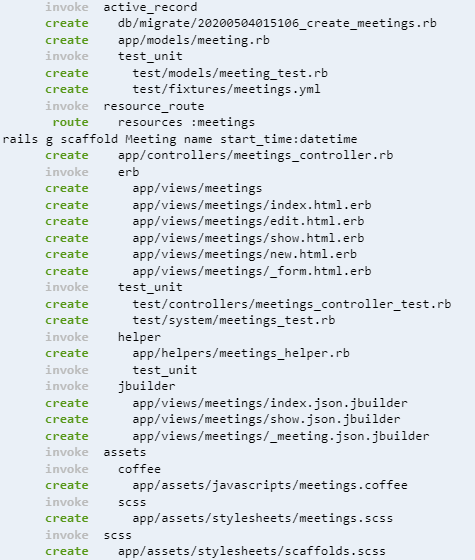
コマンドプロンプトで以下のように入力してください。
![]()
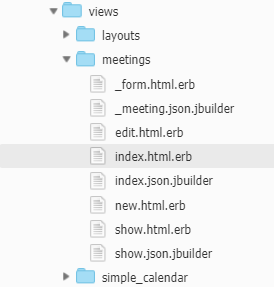
上記のように実行することで以下のフォルダ、ファイルが生成されます。

フォルダ、ファイルの作成を終えたら、コマンドプロンプトで以下のように入力してください。
![]()
これでデータベースを変更させることができました。
カレンダーを表示できるようにする
下準備ができたので、次に月間カレンダーを表示できるようにしましょう。
meetingsフォルダ内の「index.html.erb」のファイルを開きましょう。

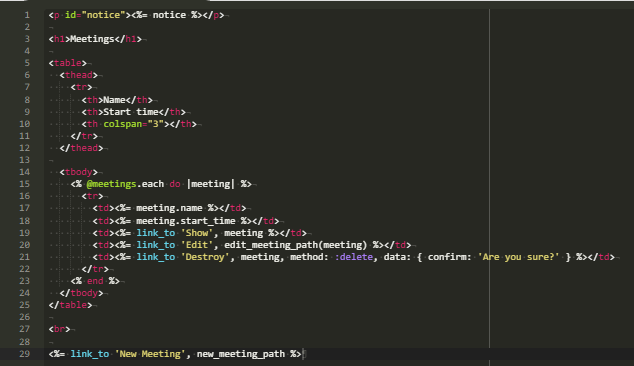
scaffoldを使用したので、すでに「index.html.erb」のファイル内にコードが記述されていますが、書き換えていきましょう。
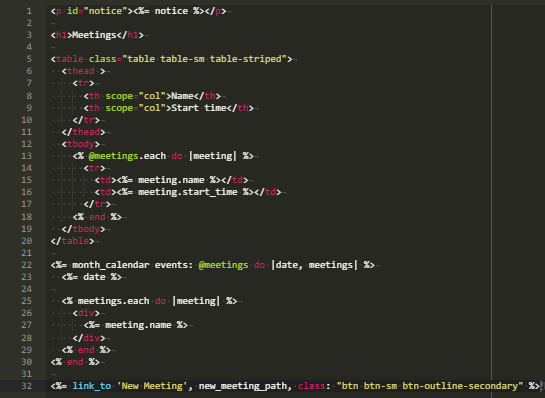
「index.html.erb」のファイル内を以下のように書き換えて下さい。
bootstrapを使用して簡易的にカスタマイズしています。

次に、「_month_calendar.html.erb」のファイルをカスタマイズしましょう。
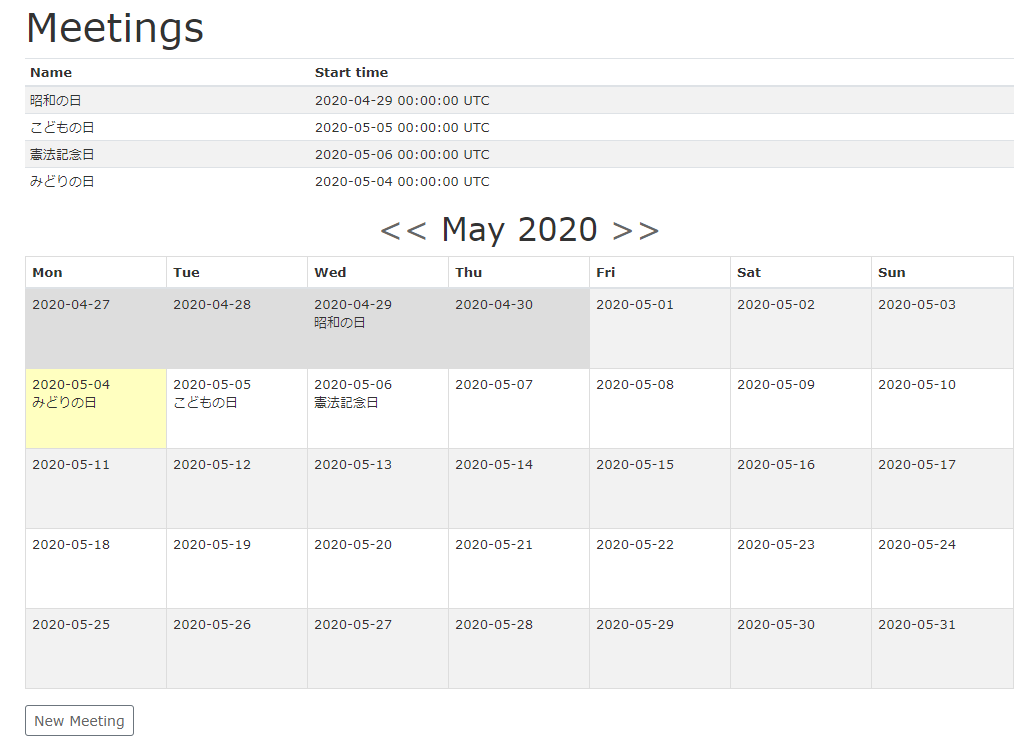
タイトルの文字を大きくし、中央揃えにしました。

サーバーを起動させると以下のようにカレンダーが表示されます。

無事に「Simple Calendar」が表示されました。
Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
