Ruby on Railsを知っている人
「データの新規作成方法が分からない」、「データの新規作成方法をもっと知りたい」などお悩みを抱えている方はいないでしょうか?
このページではnewアクションとcreateアクションを用いてデータの新規作成を行っていきたいと思います。
是非、最後まで読んで頂けたら幸いです。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
new.html.erbの作成
このページはWebアプリケーションの作成、Modelの作成、indexアクションの作成を終えているという前提でお話を進めていきます。
データを新規作成する場合、フォームからデータを送信して保存するという流れになります。
今回は「new」アクションと「create」アクションを使用してデータの新規作成を行います。
「new」アクションでフォームを表示し、フォームからデータ送信すると「create」アクションでデータ保存を行うという流れになります。
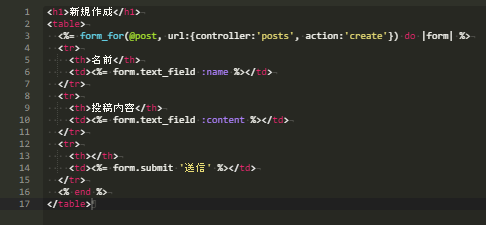
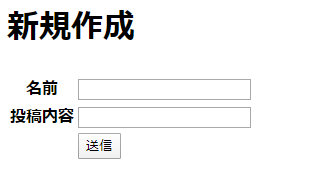
では、「new.html.erb」というテンプレートを作成しましょう。
「views」の「posts」フォルダ内に「new.html.erb」という名前のファイルを作成して下さい。
以下のようにソースコードを記述しましょう。

上記では「form_for」というフォームヘルパーを使用してフォームを生成しています。
「form_for」というメソッドを詳しく見てみましょう。
form_for( モデル , url:{controller: コントローラー名 , action: アクション名} )
一つ目の引数
「form_for」の一つ目の引数はモデルのインスタンスを指定しています。
モデルのインスタンスは、newアクションメソッドでインスタンス変数として用意します。
インスタンス変数は「2.controllerにnewアクション・createアクションを追記」で用意します。
二つ目の引数
「form_for」の二つ目の引数はフォームの送信先を指定しています。
フォームの送信先はurlで指定しています。
urlの値はハッシュになっており、controllerとactionという値が用意されています。
このようにcontrollerとactionを指定することでどのcontrollerのどのactionにフォーム送信を行うのか指定することができます。
「form_for」の後はdoの後に用意されている変数に代入されるオブジェクトの中からメソッドを呼び出してフォームのコントロールを生成していきます。
ここでは「text_field」と「submit」というメソッドを呼び出しています。
Postモデルにはid、created_at、updated_atというカラムがありましたが、これらのカラムは自動的にデータが保存される仕組みになっているので、入力フォームを用意する必要はありません。
controllerにnewアクション・createアクションを追記
上記で「new.html.erb」というテンプレートが完成したので、controllerにnewアクションとcreateアクションを追記していきましょう。
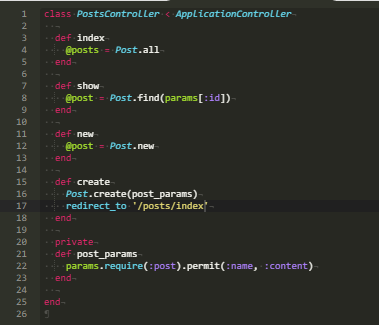
それでは以下のように「posts_controller.rb」にnewアクションとcreateアクションを記述していきましょう。

データの新規作成はモデルクラスのcreateメソッドを使用します。
createの引数にはpost_paramsが指定されています。
post_paramsとは何なのでしょうか?
一番下にpost_paramsがありますが、このメソッドの戻り値が引数に指定されているということになります。
post_paramsの前に「private」と記載されていますが、これは何なのでしょうか。
これはメソッドのアクセス制限をするためのものとなっています。
クラス内に用意したメソッドはインスタンス作成を行えば、いつでも呼び出すことができてしまいます。
そこでprivateを使用することで、メソッドのアクセス制限を行うことができます。
次にpost_paramsの中身を見ていきましょう。
require(:post)ではparamsの中に指定の値が存在するかをチェックしています。
ここではparams[:post]という値があるかどうかをチェックしています。
戻り値では「permit」というメソッドが呼び出されています。
permitメソッドは引数に指定されている項目が用意されているかをチェックするものとなっています。
つまり、post_paramsはparams「:post」の中に「:name」、「:content」という項目が用意されているかをチェックしていたのです。
このように送信されてきたparamsの状態をチェックし、フォームの内容が正しかった場合、モデルの作成、保存ができるという仕組みになっています。
ルーティング設定
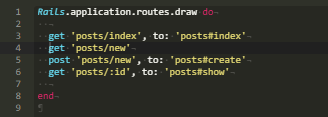
次にルーティング設定を行いましょう。
「routes.rb」に以下のソースコードを追記しましょう。

ここで一つ注意点があります。
必ず、「get ‘posts/:id’, to: ‘posts#show’」の前に「get ‘posts/new’」と「post ‘posts/new’, to: ‘posts#create’」を記述するようにしましょう。
これを逆に記述して「posts/new」にアクセスすると「posts/:id」が先に認識され、エラーが発生してしまいます。
そのため、記述する順番を間違えないようにしましょう。
これでデータ新規登録ができるようになったので、「posts/new」にアクセスしてデータ登録を行っていきましょう。
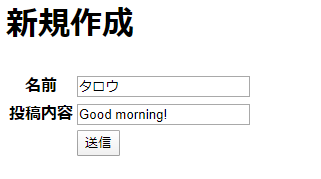
「posts/new」にアクセスすると以下のように画面表示されます。

ここでは「タロウ」という名前、「Good morning!」という投稿内容で新規登録しましょう。

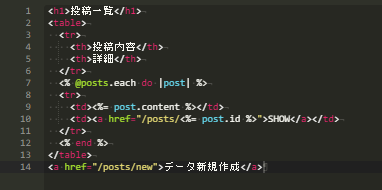
新規登録を行うと「index.html.erb」にしっかりと反映されました。

Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
