Ruby on Railsを知っている人
Ruby on Railsでの「データの更新方法が分からない」、「データの更新方法をもっと知りたい」などお悩みを持っている方はいないでしょうか?
このページではeditアクションを用いてデータ編集、updateアクションを用いてデータ更新を行っていきたいと思います。
editアクションは「編集」、updateアクションは「更新」という意味です。
editアクションは、編集するモデルを特定し、編集された内容を受け取り、updateアクションに内容を送信します。
一方、updateアクションは、editアクションから受け取った内容を元にデータベースを書き換えます。
気になる方は是非、最後まで読んで頂けたら幸いです。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
index.html.erbの修正
このページはWebアプリケーションの作成、Modelの作成、indexアクションの作成を終えているという前提でお話を進めていきます。
データ更新はフォームを利用して行います。
フォームには既にデータベースに保存されているデータが表示されており、データベースに保存されているデータをフォームから送信された値に書き換えて保存するという流れになります。
そのため、データの新規登録とは処理の仕方が異なってくることに注意が必要になります。
まず始めに、編集ページに遷移するための編集リンクをトップページに設置しましょう。
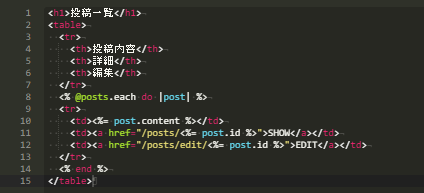
それでは、「index.html.erb」を開き、以下のようにソースコードを書き換えて下さい。

今回、追記した箇所は「<th>編集</th>」と「<td><a href=”/posts/edit/<%= post.id %>”>EDIT</a></td>」です。
このように追記することでテーブルの右側に「EDIT」というリンクが表示され、編集ページに移動することができます。
例えば、idが2の場合、「/posts/edit/2」でアクセスすることができます。
データの更新はeditアクションで行い、上記のような形でアクセスしたら、送信されてきたidをもとにデータ検索し、内容を表示させるという流れになります。
edit.html.erbの作成
トップページから編集ページに遷移することができるようになったので「edit.html.erb」を作成しましょう。
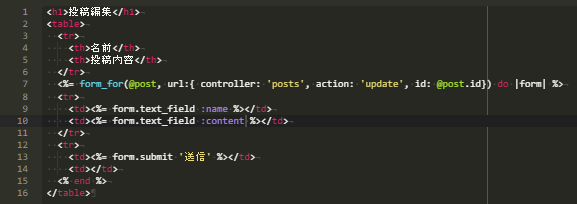
「edit.html.erb」を以下のように書き換えましょう。

それでは上記のソースコードを詳しく見ていきましょう。
データの更新は「form_for」というフォームヘルパーを作成してフォームを作成しています。
「form_for」の一つ目の引数はモデルのインスタンスの指定、二つ目の引数はフォームの送信先の指定を行っています。
次に用意したtext_fieldにどのように値が表示されているのか見ていきましょう。
form_forで@postオブジェクトを設定しているので、@postに保管されている値がtext_fieldに値として表示される仕組みになっています。
そのため、取り出したデータの値を設定するソースコードを記述しなくて済んでいます。
controllerにeditアクション・updateアクションを追加
編集画面が出来たので、controllerにeditアクションとupdateアクションを追加しましょう。
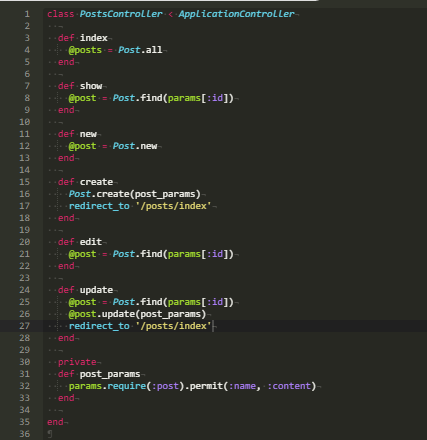
それではposts_controller.rbにeditアクションとupdateアクションを追記しましょう。

まず始めにeditアクションを見ていきましょう。
編集画面にアクセスする時、「posts/edit/id」という形でid番号がパラメータとして追加されています。
そして、このid番号をもとにデータを検索し、「edit.html.erb」に表示させるという仕組みになっています。
次にupdateアクションを見ていきましょう。
updateアクションはフォームの値が送信された時の処理を行います。
updateアクションの中身は以下のようになっています。
送信されてきたid番号をもとに更新するデータをモデルのオブジェクトとして取り出し、オブジェクトの値を更新するという流れになっています。
データの検索はeditアクションの時と同じく、「Post.find(params[:id])」で行うことができます。
そして、データの更新は「@post.update(post_params)」で行っています。
paramsを引数に指定してupdateを呼び出すと、データをparamsで送られてきた値に更新して保存してくれます。
editアクションとupdateアクションは「private」より上に記述するようにしましょう。
「private」より下にあるメソッドはすべて内部でのみの利用となり、外部から利用できなくなってしまい、エラーの原因となってしまいます。
ルーティング設定
最後にルーティング設定を行っていきましょう。
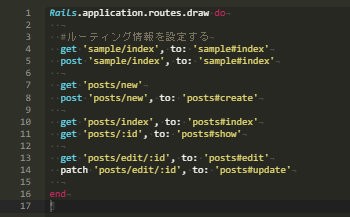
route.rbのファイルを開き、以下のソースコードを追記しましょう。

上記を見て分かるかと思いますが、編集を行う時は「people/edit/:id」という形でアドレスを指定します。
ここで一つ注意点があります。
データ更新を行う時はPATCH送信で行う必要があります。
そのため、POST送信ではなく、PATCH送信で行うようにしましょう。
これでルーティング設定が終わりました。
それではサーバーを起動して投稿編集をしてみましょう。

「EDIT」をクリックすると画面がしっかりと表示されて、内容を更新できるようになりました。

Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
