Ruby on Railsを知っている人
「Railsのlayoutsファイルの使い方が分からない」、「layoutsファイルの使い方をもっと詳しく知りたい」などのお悩みを抱えている方はいないでしょうか?
このページではlayoutsファイルの基本的な使い方を解説していきます。
是非、最後まで読んでいただければと思います。
\単月定額と比べて総額最大48,000円OFF!/
学び応援キャンペーン実施中!
【超安心】1か月間全額返金保証付き
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- TechAcademy
⇒ 無料体験レッスンに申し込む!
・Ruby/Ruby on Railsだけでなく、Git/GitHub、HTML/CSS、Bootstrap、SQL、Heroku、Web API、Vue.jsなど幅広く学ぶことができる
・今まで得た知識をアウトプットするために自分の作りたいWebサービスを作る
・無料体験レッスン実施中!
Ruby on Railsを知っている人
目次
layoutsファイルとは?
Railsではviewファイルにbodyタグ内のコードを記述するだけでWebページ全体が表示される仕組みになっています。
なぜRailsではこのようなことが可能なのでしょうか?
それはRailsではWebページ全体のHTMLテンプレートが用意されており、アクション毎のテンプレートはWebページ全体のテンプレートの中に組み込まれるようになっています。
このような仕組みになっているので、viewファイルではbodyタグ内にあるコードを記述するだけでよかったのです。
ではWebページ全体をレイアウトするHTMLテンプレートはどこにあるのでしょうか?
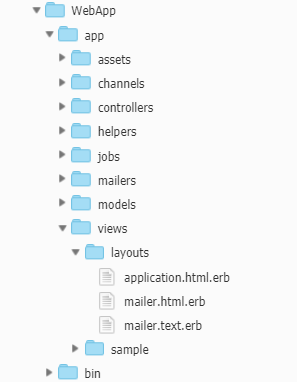
これは「viewsフォルダ」の「layoutsフォルダ」にあります。

「layoutsフォルダ」を開くと「application.html.erb」、「mailer.html.erb」、「mailer.text.erb」が用意されています。
これらのファイルはどのようなファイルなのでしょうか。
application.html.erb
Webページ全体に適用されるレイアウトです。
mailer.html.erb
メール送信用のレイアウトです。
mailer.text.erb
テキストメール用のレイアウトです。
この中で頻繁に使用するのが「application.html.erb」というファイルです。
application.html.erbとは?
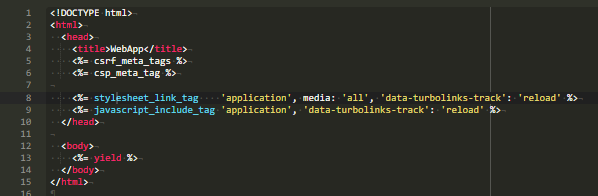
それでは頻繁に使用する「application.html.erb」というファイルの中身はどのようになっているのでしょうか。

「application.html.erb」というファイルの中身を詳しく見ていきましょう。
<%= csrf_meta_tags %>
上記のタグはCSRF対策のためのタグです。
CSRF対策とは外部のサーバーからフォームに送信する悪質な攻撃のことです。
ここでは詳しく触れませんが、Railsはサイバー攻撃の対策もしっかりと行っているということも頭に入れておきましょう。
<%= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’ %>
上記のタグはスタイルシート関係のタグです。
Railsではビューファイルに対応するスタイルシートだけでなく、アプリケーション全体のスタイルシートも読み込みます。
これらのスタイルシートを生成するのがstylesheet_link_tagメソッドです。
<%= javascript_include_tag ‘application’, ‘data-turbolinks-track’: ‘reload’ %>
上記のタグはJavascript関係のタグです。
Railsで使用するJavascriptファイルは数多く存在しています。
通常、jQuery、TurbolinkなどRailsが必要とするJavaScriptライブラリをロードするタグを都度記述しないといけません。
しかし、javascript_include_tagメソッドのみでたくさんのタグを自動生成させることができます。
<%= yield %>
上記のタグを使用することでアクションで表示されるWebページの内容を組み込むことができます。
レイアウトの作成方法
layoutsファイルとはどのようなものであるか全体像を理解できたかと思いますのでオリジナルのレイアウトを作成してみましょう。
「WebApp」というWebアプリケーションの作成、コントローラーの作成、ビューの作成を終えているという前提でお話を進めていきます。
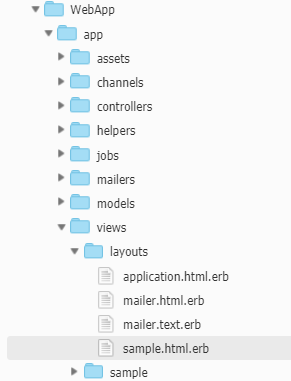
layoutフォルダ内に「sample.html.erb」というファイルを作成してみましょう。

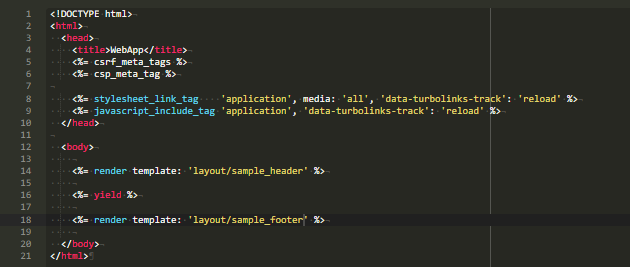
次に「sample.html.erb」というファイル内に以下のコードを追記していきましょう。

「application.html.erb」ファイルと比較すると変化しているのはbodyタグ部分のみです。
どの部分が追加になったのでしょうか?
<%= render template: ‘layout/sample_header’ %>
<%= render template: ‘layout/sample_footer’ %>
上記のように記述することで指定したテンプレートファイルを読み込みます。
ここでは「sample_header」と「sample_footer」のテンプレートをそれぞれ読み込むという仕組みになっているので2つのファイルを作成していきましょう。
それではlayoutsフォルダ内に「sample_header.html.erb」と「sample_footer.html.erb」というファイルを作成しましょう。
「sample_header.html.erbの中身を以下のようにコードを記述しましょう。
![]()
「sample_footer.html.erb」の中身を以下のようにコードを記述しましょう。
![]()
最後にコントローラーに上記のファイルが適用されるように設定していきましょう。

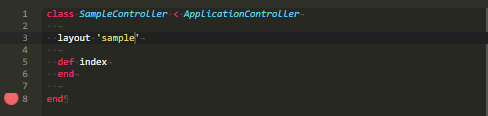
sampleコントローラー内のクラスの最初に「layout ‘sample’」と付け加えましょう。
このように設定することでlayoutsフォルダ内の「sample.html.erb」がレイアウトとして使用されるようになります。
ここではオリジナルのレイアウトを用意しましたが、レイアウトを用意していない場合はデフォルトで「application.html.erb」のファイルが使用されます。
Ruby on Railsを学ぶことができるオススメの教材
Ruby on Railsを知っている人
Ruby on Railsを学ぶのにオススメの参考書をみていきましょう。
Ruby on Rails 6 実践ガイド impress top gearシリーズ
本書では、1つの企業向け顧客管理システムを作る過程で、RailsによるWebアプリケーション開発の基礎知識とさまざまなノウハウを習得していきます。
各章末には演習問題が設けられているので、理解度を確かめながら確実に読み進められます。
Ruby on Railsを知っている人
Ruby on Rails 6 実践ガイド[機能拡張編]
本書は、2019年12月に出版された『Ruby on Rails 6実践ガイド』の続編です。
本編で作成した企業向け顧客管理システムBaukis2の機能をさらに拡張し、実用性の高いシステムにしていきます。
本書のテーマは多岐にわたります。
クッキー、リクエスト元のIPアドレス、Ajax、データベーストランザクション、排他的ロック、ツリー構造のデータなど、さまざまなWebアプリケーションに必須の機能を実装しながら解説します。
また、この機能拡張編では、HTMLフォームのさまざまなバリエーションを紹介しています。
特にRailsで業務システムを開発する場合、要求仕様に応じて自由にHTMLフォームを設計・実装する力が求められます。
本書では、さまざまなフォーム設計の事例を扱っていますので、一種のレシピ集として活用できます。
Ruby on Railsを知っている人
パーフェクト Ruby on Rails 【増補改訂版】
新しいRailsのバージョンでサポートされた機能の紹介だけでなく、Dockerでの導入方法など最新の実践的内容を追加し、現在のトレンドとなる開発スタイルを紹介します。
Ruby on Railsを知っている人
まとめ
Ruby on Railsを知っている人
最後まで読んで頂きまして、ありがとうございました。
途中で分からないことがあり、中々進まないこともあると思います。
しかし、順を追って学習を進めていけば、必ずできるようになるのであきらめず最後までやりぬきましょう!
 押さえておきたいWeb知識
押さえておきたいWeb知識 
