Web知識を知っている人
私たちが普段閲覧しているWebサイトはクライアントとサーバー間でHTTPという通信プロトコルを使用してやりとりを行っています。
HTTPのリクエストとレスポンスの仕組みは簡潔になっており、クライアントとサーバーの1回のやりとりで処理が完結します。
そのため、サーバーは状態を管理することができていません。
この状態を英語に直すと、ステートとなります。
状態を維持する仕組みをステートフル、状態を維持しない仕組みをステートレスと呼びます。
この記事ではステートフルとステートレスについて解説していきます。
気になる方は是非、最後まで読んで頂ければと思います。
\1分で登録完了! 受講料98,000円がなんと0円!/
【期間限定】ノーリスクで学びたい方におすすめ!
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- ZeroPlus Gate(受講料98,000円がなんと0円!)(解説記事はこちら)
⇒ 受講料0円でプログラミングを学ぶ!
・受講料0円
・現役エンジニアに質問し放題
・30日で副業レベルのWebスキルを学べる - 本気のパソコン塾
(無料体験特典3つあり)(解説記事はこちら)
⇒ 7日間無料体験または無料相談会に申し込む!
・実際に役立つウェブデザイン、ウェブプログラミングを身につけることができる
・【期間限定】無料相談会参加特典3つあり!
・7日間無料体験・無料相談会実施中!
Web知識を知っている人
目次
ステートフルとステートレスとは?
クライアントとサーバー間のやりとりにはステートフルとステートレスという仕組みが2通りあります。
ステートとは状態という意味を持っています。
ステートフルとステートレスの違いはクライアントとサーバー間のやりとりを維持するかしないかの違いです。
ステートフルとは前回のデータを保存して、データ保存した内容を処理結果に反映される仕組みのことです。
一方、ステートレスとは前回のデータを保存しないで、前回のデータを内容に処理結果に反映させない仕組みのことです。
ステートフルとステートレスの違い
ステートフルとステートレスの違いは状態を保持するかしないかの違いでした。
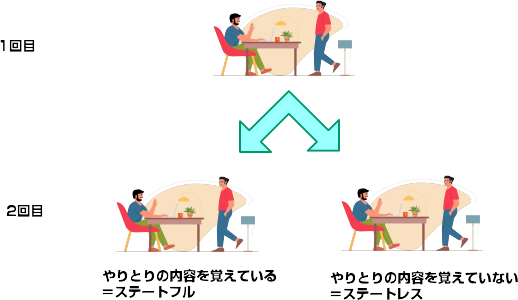
これだけだと分かりづらいので、人間の会話で例えてみましょう。
1回目でやりとりした相手を2回目に会ったとき、覚えていることをステートフルと例えることができます。
一方、1回目でやりとりした相手を2回目に会ったとき、覚えていないことをステートレスと例えることができます。
このようにステートフルのほうが効率よくコミュニケーションが取れますが、やりとりする人が増えると、負荷が大きくなります。

クライアントとサーバーのやりとりも人の会話のやりとりに似ています。
ステートフルなシステムは1つのサーバーに対して、1つのクライアントである場合、負荷になることはありません。
一方、ステートフルなシステムは1つのサーバーに対して、複数のクライアントである場合、負荷が大きくなります。
通信プロトコルの特性に合わせてステートフルかステートレスをどちらを適応させるかを決めるといいでしょう。
例えば、インターネット上でやりとりが多いHTTPという通信プロトコルは複数のクライアントからの問い合わせが多いので、状態が保持されないステートレスな仕組みになっています。
HTTPは状態が保持されないため、同じリクエストを送った場合、同じレスポンスが返ってきます。
入門的なWeb知識を習得したい方へ
Web知識を知っている人
初学者がいきなりWebに関する専門書を読み始めると挫折することが多いです。
そこで途中で挫折せずに最後まで読み切れて、Webの全体像を把握するのに便利な一冊になっています。
この本は初めての方にも読みやすいように見開き1ページで文章と図を織り交ぜて端的に解説されています。
この本で全体像を理解してから専門書を読むと取り組みやすいかと思います。
もし、Webに関する入門的な知識を幅広く知りたいと思った方は「この一冊で全部わかるWeb技術の基本」を是非読んでいただければと思います。
Web知識を知っている人
ポイント
Web知識を知っている人
今回のポイントは以下の通りです。
- ステートフルとは前回のデータを保存して、データ保存した内容を処理結果に反映される仕組みのことです
- ステートレスとは前回のデータを保存しないで、前回のデータを内容に処理結果に反映させない仕組みのことです
 押さえておきたいWeb知識
押さえておきたいWeb知識