Web知識を知っている人
URIについて知りたいという方はいませんか?
そこでこの記事ではURIについて詳しく解説していきたいと思います。
気になる方は是非最後まで読んで頂けたら幸いです。
\1分で登録完了! 受講料98,000円がなんと0円!/
【期間限定】ノーリスクで学びたい方におすすめ!
以下のプログラミングスクールもオススメです。
是非検討してみてはいかがでしょうか?
- 侍テラコヤ(初月50%OFF学び応援キャンペーン実施中)(解説記事はこちら)
⇒ 学び応援キャンペーンでお得に申し込む!
・コスパ最高! 月額2,980円〜利用できる!
・単月定額と比べて総額最大44,400円OFF!
・学び応援キャンペーン実施中!
- ZeroPlus Gate(受講料98,000円がなんと0円!)(解説記事はこちら)
⇒ 受講料0円でプログラミングを学ぶ!
・受講料0円
・現役エンジニアに質問し放題
・30日で副業レベルのWebスキルを学べる - 本気のパソコン塾
(無料体験特典3つあり)(解説記事はこちら)
⇒ 7日間無料体験または無料相談会に申し込む!
・実際に役立つウェブデザイン、ウェブプログラミングを身につけることができる
・【期間限定】無料相談会参加特典3つあり!
・7日間無料体験・無料相談会実施中!
Web知識を知っている人
目次
URIとは?
Web知識を知っている人
URIとは「Uniform Resource Identifier」の略となっています。
「Uniform」は「統一された様式」、「Resource」は「資源」、「Identifier」は「識別子」という意味を持っています。
つまり、URIはWeb上のドキュメントやファイルなどの情報を識別するための統一規格となっています。
URIの解説
例えば、会議前に、会議で使用する資料が保存されている場所を伝える必要があったとします。
このような時、資料が保存されている場所であるURIを会議出席者に事前に知らせておくことで会議前に各自で資料をダウンロードすることができます。
URIはコンピューター、OSにも影響されることのなく、リソースを一元管理することができる世界共通の形式となっています。
上記の例でお話した通り、URIはWeb上のドキュメントを指定するために使用されます。
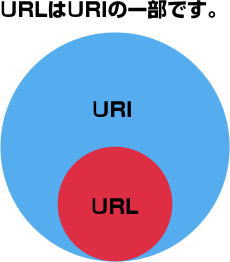
URIはURLと呼ばれることもありますが、URLの呼び名のほうが私たちに馴染みのある言葉になっているかと思います。
インターネット上のファイルを識別するためには、ファイルの場所が必要です。
ここでいうファイルの場所が「URL(Uniform Resource Locator)」です。
なんとなくURI、URLについて理解できたでしょうか?

次にURIがどのような構造になっているのか見ていきましょう。
Webでは一般的に「http」、「https」などのスキームを先頭に指定します。
そして、ホスト名(通信相手のサーバーの場所)とパス(ホスト内のリソース場所)を順に指定していきます。
それでは実際に使用されているURIを見ていきましょう。

上記のURIではhttps通信で取得できる「www.web-knowledge-info.com」というホスト名の「/post/web_basic_knowledge6.html」というパスにあるリソースを指定しています。
ここではhttpsというスキームを利用しましたが、FTP、NFS等様々な通信プロトコルでリソースを指定することもできます。
また、Webのドキュメントを指定する場合、ホスト名以外にもIPアドレス、ポート番号、クエリ文字などで指定することも可能となっています。
入門的なWeb知識を習得したい方へ
Web知識を知っている人
初学者がいきなりWebに関する専門書を読み始めると挫折することが多いです。
そこで途中で挫折せずに最後まで読み切れて、Webの全体像を把握するのに便利な一冊になっています。
この本は初めての方にも読みやすいように見開き1ページで文章と図を織り交ぜて端的に解説されています。
この本で全体像を理解してから専門書を読むと取り組みやすいかと思います。
もし、Webに関する入門的な知識を幅広く知りたいと思った方は「この一冊で全部わかるWeb技術の基本」を是非読んでいただければと思います。
Web知識を知っている人
まとめ
Web知識を知っている人
最後まで読んで頂きまして、ありがとうございました。
この機会に是非Web知識を習得してみてはいかがでしょうか?
 押さえておきたいWeb知識
押さえておきたいWeb知識